Un delizioso hamburger per il tuo menu
In questo articolo vi illustreremo come realizziamo questo tipo menu attraverso pochi e semplici passaggi.
Scarichiamo il necessario
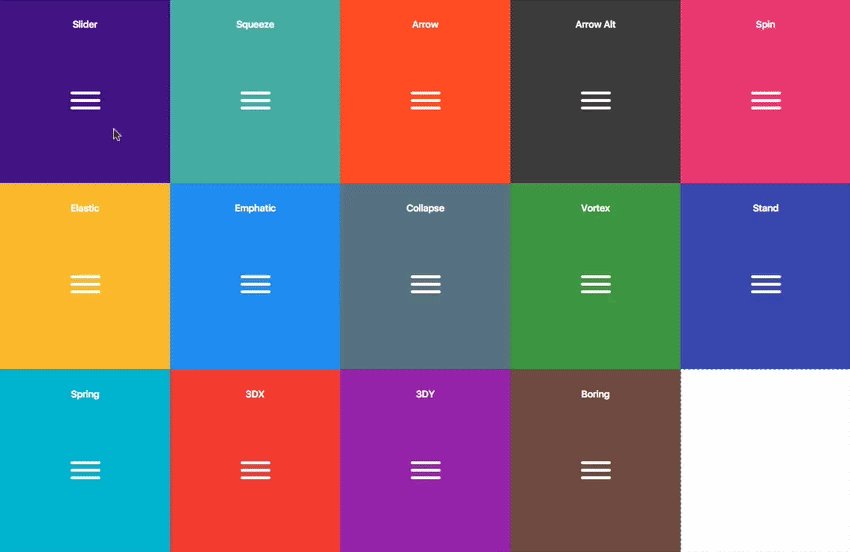
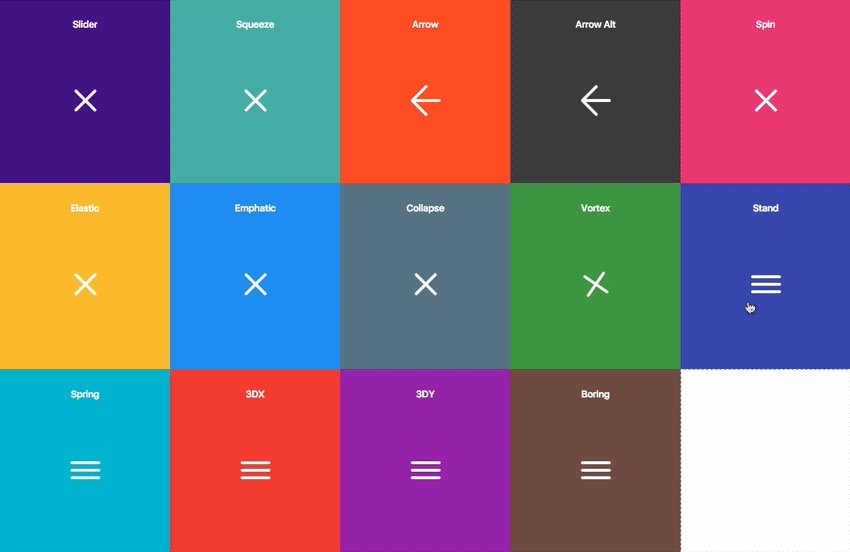
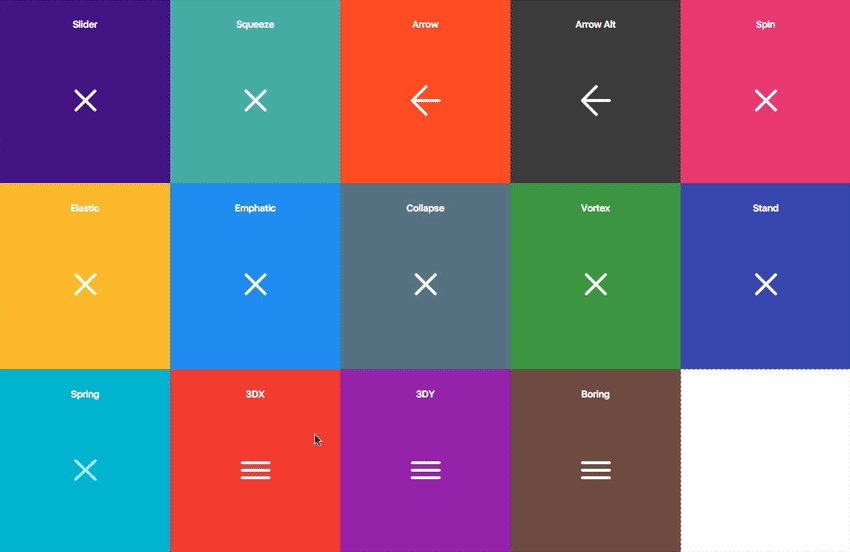
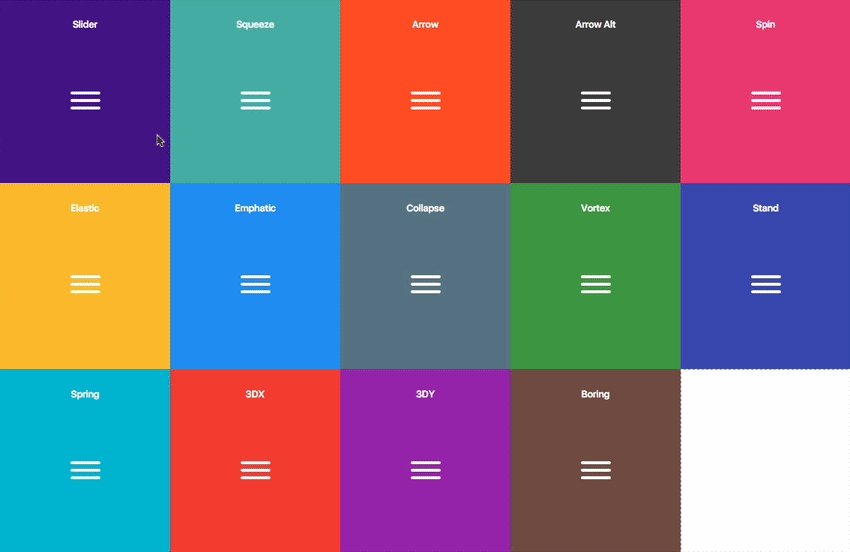
Per iniziare apriamo il sito del progetto del creatore dell'hamburger menu tramite questo link e scarichiamo il css. Da questo sito potete vedere una preview delle possibili animazioni che potete realizzare cosi da farvi un idea di come volete il vostro menu.
Installiamo l'hamburger menu in joomla
Prendiamo il css e carichiamolo all'interno dei nostri asset del template. Tipicamente in Joomla basta aprire la cartella del template predefinito e incollare all'interno della cartella css il file hamburgers.css o hamburgers.min.css.
Per permettere al nostro sito di utilizzare l'hamburger menu dobbiamo caricare il css all'interno dell'index.php del template predefinito. Apriamo questo file aggiungiamo il css tramite l'apposito tag html link:
<link rel="stylesheet" href="/hamburgers.min.css" media="screen" type="text/css" />
A questo punto e tutto pronto per utilizzare l'hamburger menu aggiungendo il corretto markup o se necessario tramite caricamento in javascript.
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
Scegli lo stile aggiungendo una delle seguenti classi subito dopo la classe hamburger:
hamburger--3dx
hamburger--3dx-r
hamburger--3dy
hamburger--3dy-r
hamburger--3dxy
hamburger--3dxy-r
hamburger--arrow
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--arrowturn
hamburger--arrowturn-r
hamburger--boring
hamburger--collapse
hamburger--collapse-r
hamburger--elastic
hamburger--elastic-r
hamburger--emphatic
hamburger--emphatic-r
hamburger--minus
hamburger--slider
hamburger--slider-r
hamburger--spin
hamburger--spin-r
hamburger--spring
hamburger--spring-r
hamburger--stand
hamburger--stand-r
hamburger--squeeze
hamburger--vortex
hamburger--vortex-r
Alcuni esempi: